Web design
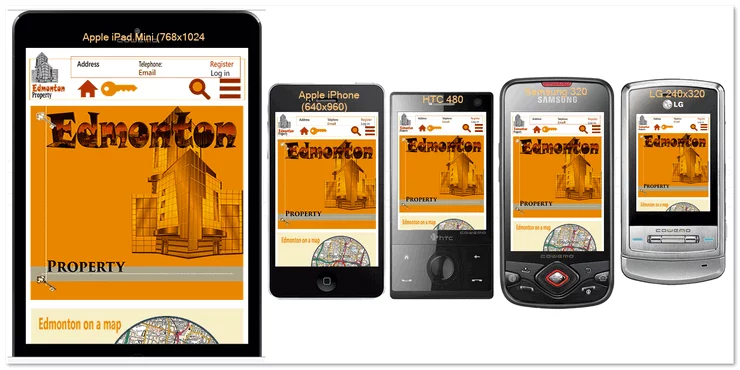
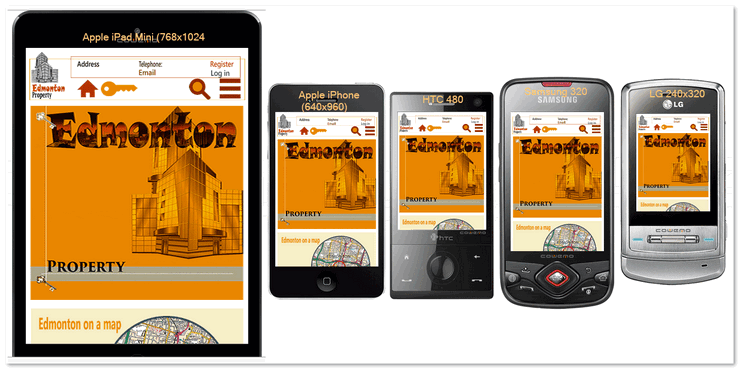
Responsive design
2016
- Converted from .psd by web service

Comments: Code from .png file (result of conversion .psd to .html file) was too raw for implementing.
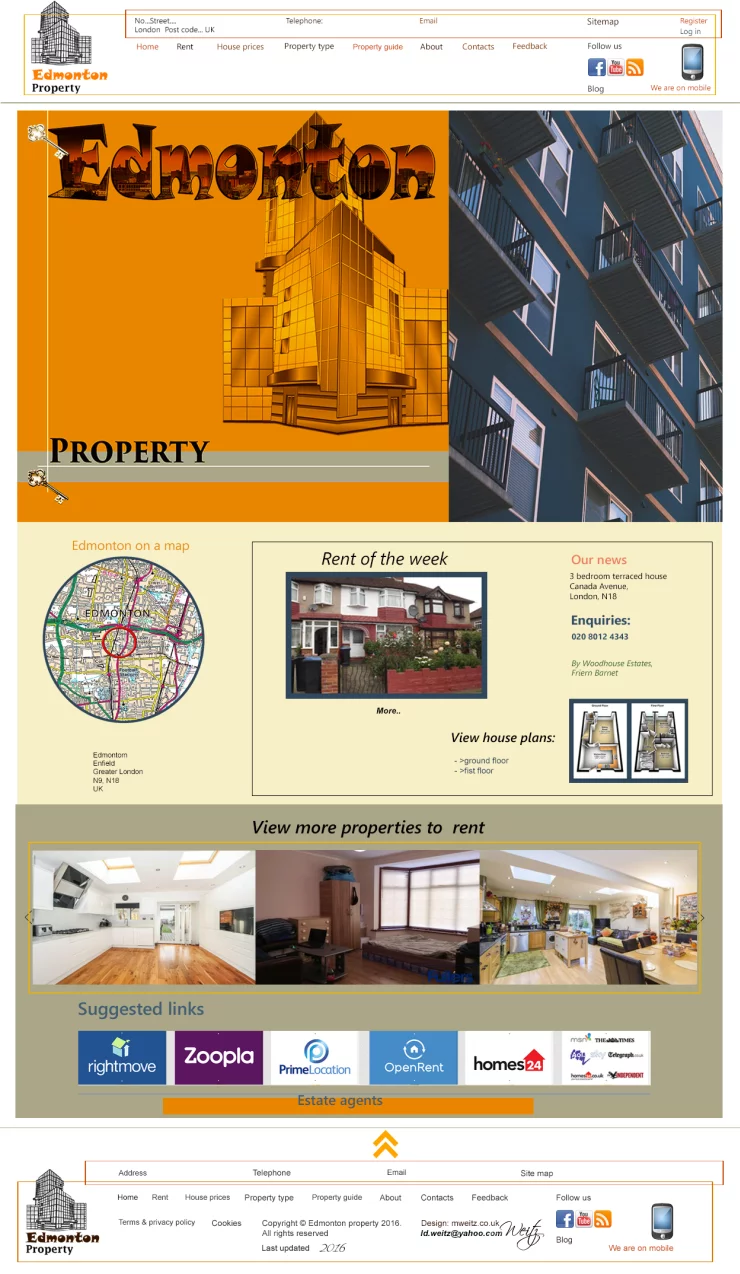
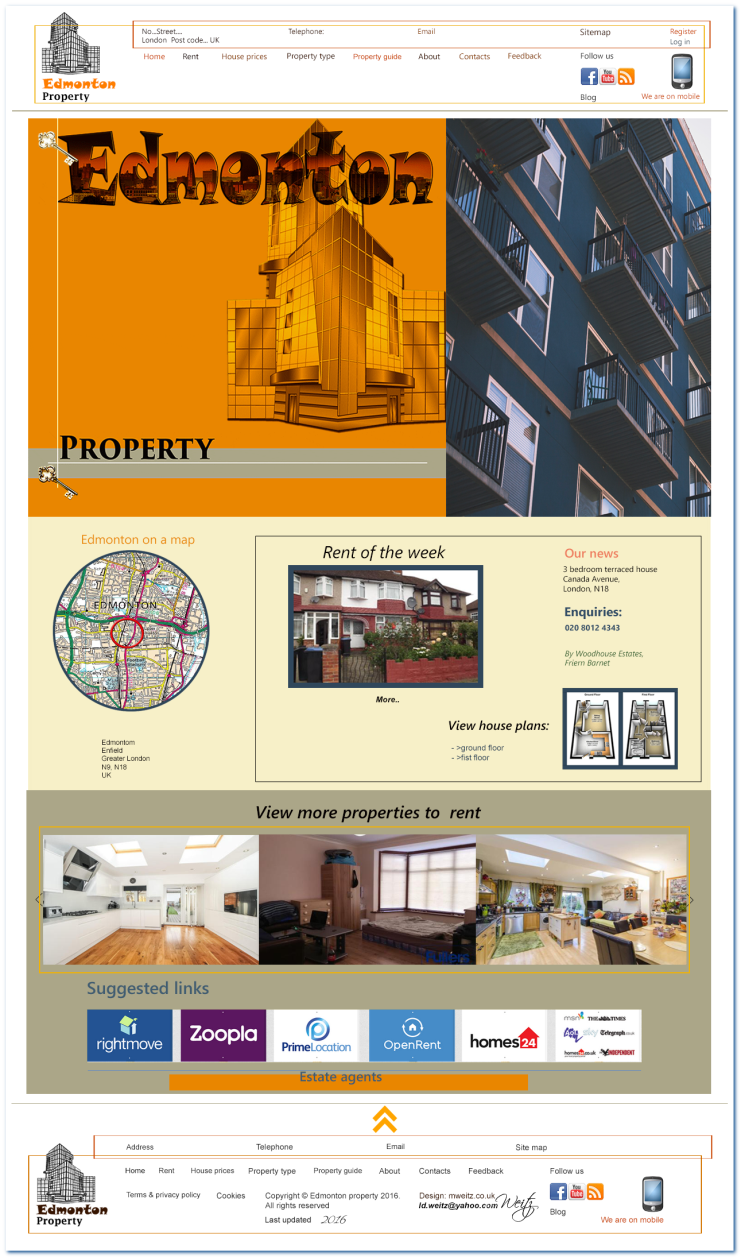
See: designed for Edmonton property project html page from .psd file.
I had to adjust obtained code to the grid system I have created for this responsive design.
- PS CC 2017

- From 768px to 240px

Comments: Responsiveness of design is achieved with scrolling screen.
Go to UX design